Strona internetowa oparta na CMS — narzędzia, etapy, cechy

Stworzenie strony WWW z prawdziwego zdarzenia nie jest zadaniem łatwym. Niektórym firmom wydaje się, że w tej kwestii są w stanie poradzić sobie samemu, zwłaszcza w dobie kreatorów umożliwiających samodzielne zbudowanie strony metodą „przeciągnij i upuść” (ang. drag and drop), typu Wix. W rzeczywistości jednak, narzędzia takie okazują się być jedynie drogą na skróty, przeznaczoną bardziej dla amatorów, a ich „darmowość” jest tylko pozorna. Jak zatem powstaje profesjonalna strona internetowa oparta na CMS?
Narzędzia CMS — który system zarządzania treścią wybrać?
Najbardziej optymalnym rozwiązaniem umożliwiającym stworzenie zarządzanej samodzielnie witryny WWW jest skorzystanie z jednego z ogólnodostępnych systemów zarządzania treścią (ang. Content Management System) — WordPress, Joomla! czy Drupal. Dzięki temu, końcowy produkt można obsługiwać w szybki i intuicyjny sposób, bez konieczności posiadania zaawansowanej wiedzy programistycznej.

Najpopularniejszym CMS-em na świecie jest, napisany w PHP oraz MySQL, WordPress, o czym świadczy fakt, iż działa na nim orientacyjnie co trzecia witryna w sieci — od blogów hobbystycznych po największe portale newsowe. Pierwotnie został on stworzony z myślą o blogowaniu. W praktyce jednak, doskonale sprawdza się przy programowaniu najróżniejszego rodzaju aplikacji webowych, także tych bardzo zaawansowanych, niestandardowych, a nawet e-sklepów.
Darmowy kreator czy może jednak WordPress? Samodzielnie czy na zlecenie?
Spróbować stworzyć stronę na WordPressie może każdy. Wymienione przeze mnie rozwiązania są przecież open-source’owe. W sieci można spotkać różne motywy (ang. themes) i wtyczki (ang. plug-ins), przy czym te lepsze są oczywiście płatne. Schody zaczynają się dopiero później. Kiedy dokładnie? W sytuacji, gdy chcemy taki motyw poprawnie wdrożyć (wbrew pozorom, nie każdy to potrafi) albo gdy nie spełnia on do końca naszych oczekiwań i trzeba coś zmienić. Problemy, rzecz jasna, mogą pojawić się już dużo wcześniej, na samym początku, gdy — chcąc nie chcąc — stykamy się z takimi pojęciami, jak cPanel, klient / serwer FTP czy baza danych.
Dlatego lepiej, by taka strona internetowa oparta na CMS została stworzona przez kogoś, kto się rzeczywiście na tym zna i na co dzień robi to zawodowo, by mieć pewność, że zostanie ona wykonana szybko, sprawnie, zgodnie ze sztuką i zgodnie z obowiązującymi trendami graficznymi.
Etapy powstawania strony internetowej, czyli tworzenie strony WWW krok po kroku

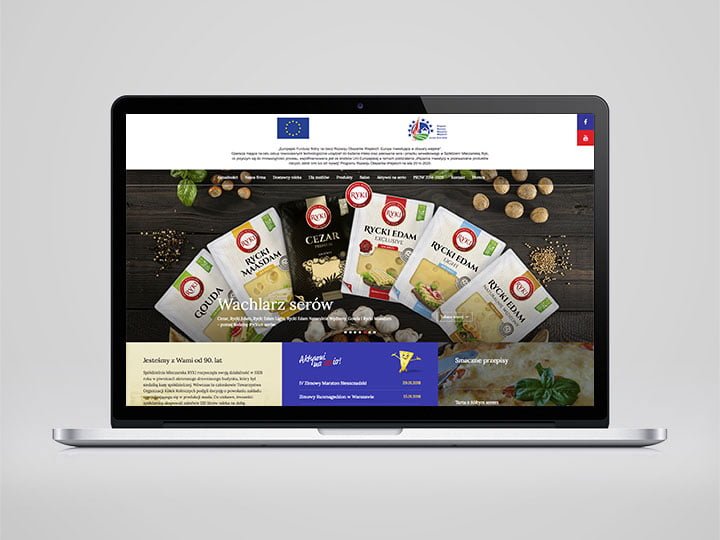
dla Spółdzielni Mleczarskiej Ryki
Stworzenie strony internetowej to proces składający się z kilku czy nawet kilkunastu ważnych etapów. W zależności od podmiotu realizującego zlecenie, ich ilość, długość i kolejność może się różnić, ale co najmniej kilka z nich to pozycje obowiązkowe, których ominięcie bądź przyspieszenie może odbić się na jakości końcowego produktu.
Orientacyjnie sprawa wygląda następująco:
- Spisanie wymagań i oczekiwań klienta w celu przygotowania oferty skrojonej na miarę (ang. brief).
- Stworzenie makiety UX / UI obrazującej rozmieszczenie poszczególnych elementów (ang. mock-up).
- Zrobienie projektu graficznego (ang. layout).
- Pocięcie projektu graficznego (ang. layout slicing).
- Wdrożenie projektu graficznego (ang. coding).
- Sprawdzenie, przetestowanie i udoskonalenie poszczególnych elementów funkcjonalnych (ang. testing).
- Umieszczenie witryny na docelowym serwerze i jej konfiguracja (ang. deployment).
- SEO, tj. optymalizacja pod kątem wyszukiwarek internetowych (ang. Search Engine Optimization).
- Optymalizacja wydajnościowa, tj. wyeliminowanie czynników, które niepotrzebnie obciążają i spowalniają finalny produkt.
- Zabezpieczenie strony minimalizujące ryzyko jej zainfekowania i zaatakowania przez hakerów.
Strona internetowa za darmo na zawsze — czy to możliwe?
O ile ewentualny koszt stworzenia strony internetowej jest jednorazowy, o tyle są koszty, z którymi trzeba się liczyć cyklicznie, najczęściej co roku. To po pierwsze domena, czyli wpisywany do przeglądarki adres URL (np. vena.lublin.pl), a po drugie hosting (serwer), tj. fizyczna maszyna (komputer) z odpowiednim oprogramowaniem, na której umieszczona jest strona, dzięki czemu jest ona dostępna 24 godziny na dobę (przykładowymi firmami hostingowymi są nazwa.pl, home.pl czy coraz bardziej popularny zenbox.pl).
Cechy nowoczesnej i funkcjonalnej strony internetowej

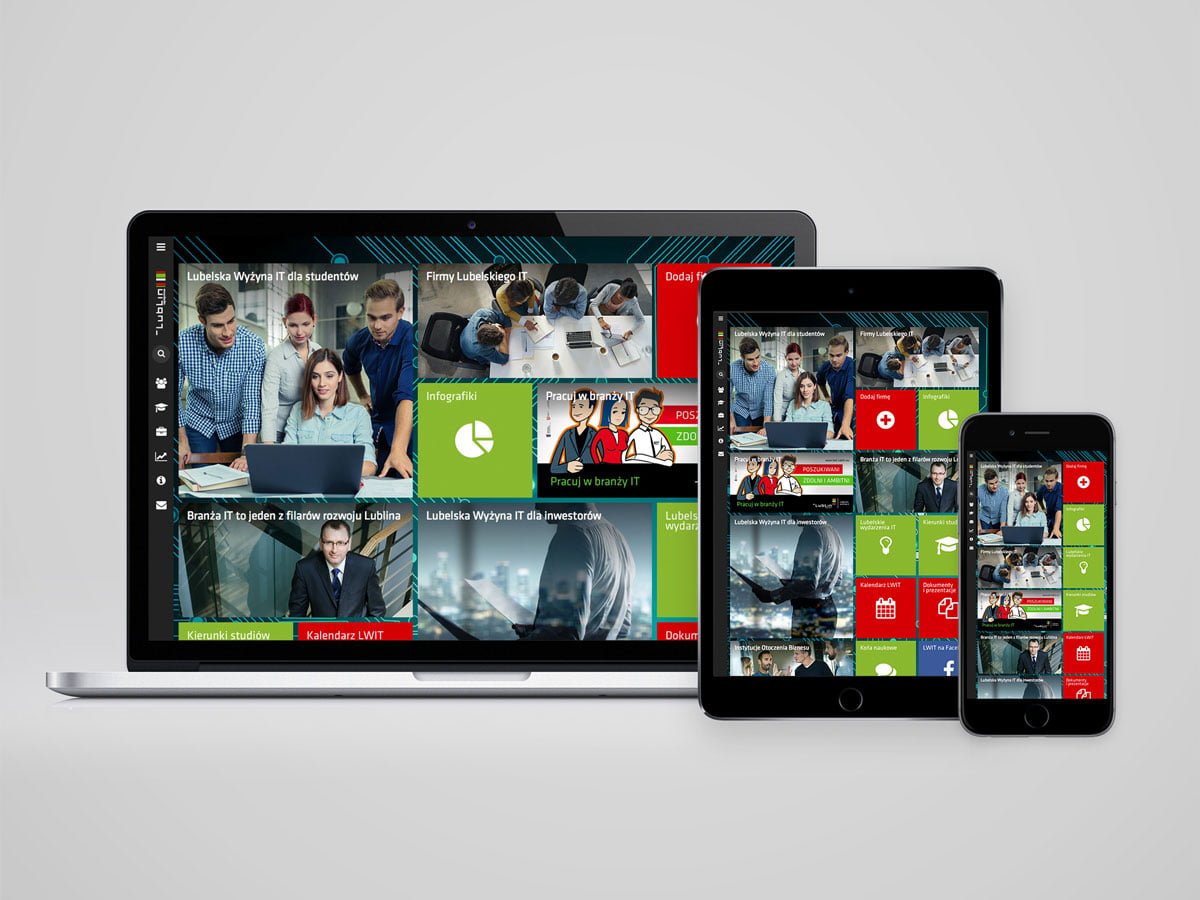
Jedną z podstawowych cech strony internetowej jest jej responsywność. To, że automatycznie się ona dostosowuje do wymiarów urządzenia, proporcji jego ekranu, a nawet orientacji, nie powinno budzić żadnych wątpliwości. Innymi słowy, strona WWW ma poprawnie wyświetlać się na wszystkich urządzeniach — na komputerach stacjonarnych, laptopach, tabletach, smartfonach itp.
Responsywność to czynnik, który implikuje kolejną cechę, jaką jest kompatybilność z najbardziej popularnymi systemami operacyjnymi (np. macOS, Windows) oraz przeglądarkami internetowymi — nie tylko z Google Chrome czy Mozilla Firefox, ale także Opera, Microsoft Edge czy z najnowszymi wersjami Internet Explorer. Nie wolno również zapominać o natywnej przeglądarce systemu operacyjnego spod znaku nadgryzionego jabłka, jaką jest Safari.
Twoja strona internetowa oparta na CMS
Świat idzie nieustannie do przodu. W dziedzinie nowych technologii liczy się nie tylko jakość, ale i styl. Zadbaj zatem o swoją stronę WWW. To przecież Twoja wizytówka w wirtualnej rzeczywistości. I to niezależnie od tego, czy prowadzisz firmę, blog czy sklep internetowy. Jak Cię widzą, tak Cię piszą, więc niech Twoja witryna będzie intuicyjna i przejrzysta. Po prostu niech będzie dobrze i fachowo zrobiona. Tak, by nowi użytkownicy potrafili bez trudu odnaleźć ją w Google, a dotychczasowi internauci chcieli do niej powracać i jak najdłużej na niej przebywać.
Według Was, jakimi jeszcze cechami powinna charakteryzować się nie tylko strona internetowa oparta na CMS, ale w ogóle nowoczesna i funkcjonalna aplikacja webowa?
Zapraszam do dyskusji na naszym facebookowym fanpage’u!