Psia kość! — czyli za kulisami tworzenia strony dla FlexiOss®Vet

W dzisiejszych czasach, gdy rynek technologii medycznych rozwija się w błyskawicznym tempie, prezentacja innowacyjnych produktów w Internecie staje się kluczowa dla ich sukcesu. Właśnie w tym miejscu swoją rolę do spełnienia ma Vena Art, która niedawno podjęła się zaprojektowania strony internetowej dla przełomowego produktu w medycynie weterynaryjnej — FlexiOss®Vet. Ten artykuł zabierze Was za kulisy tego projektu, pokazując, jak proces tworzenia strony dla tak innowacyjnego produktu wygląda od środka.
Poznajmy FlexiOss®Vet
Zanim zagłębimy się w szczegóły projektowania strony, warto bliżej przyjrzeć się samemu produktowi. FlexiOss®Vet to biomateriał kościozastępczy trzeciej generacji, który łączy w sobie zaawansowane rozwiązania hydroksyapatytowe z polimerami. Jego główną zaletą jest zdolność do absorpcji płynów, takich jak krew czy osocze, co umożliwia wykorzystanie go jako nośnika substancji biologicznych, w tym leków przeciwbakteryjnych. Dzięki temu, FlexiOss®Vet nie tylko wspomaga regenerację tkanki kostnej, ale również przyczynia się do ograniczenia stosowania antybiotyków oraz ułatwia procedurę implantacji dzięki swoim właściwościom hemostatycznym.
Wyzwanie projektowe
Stworzenie strony internetowej dla FlexiOss®Vet niesie ze sobą unikalne wyzwania. Produkt ten, skierowany głównie do specjalistów w dziedzinie medycyny weterynaryjnej, wymaga prezentacji, która łączyłaby w sobie aspekty techniczne z przystępną formą przekazu. Zadaniem Vena Art było więc nie tylko zaprojektowanie estetycznie atrakcyjnej strony, ale również takiej, która w skuteczny sposób komunikuje złożoność i innowacyjność produktu.
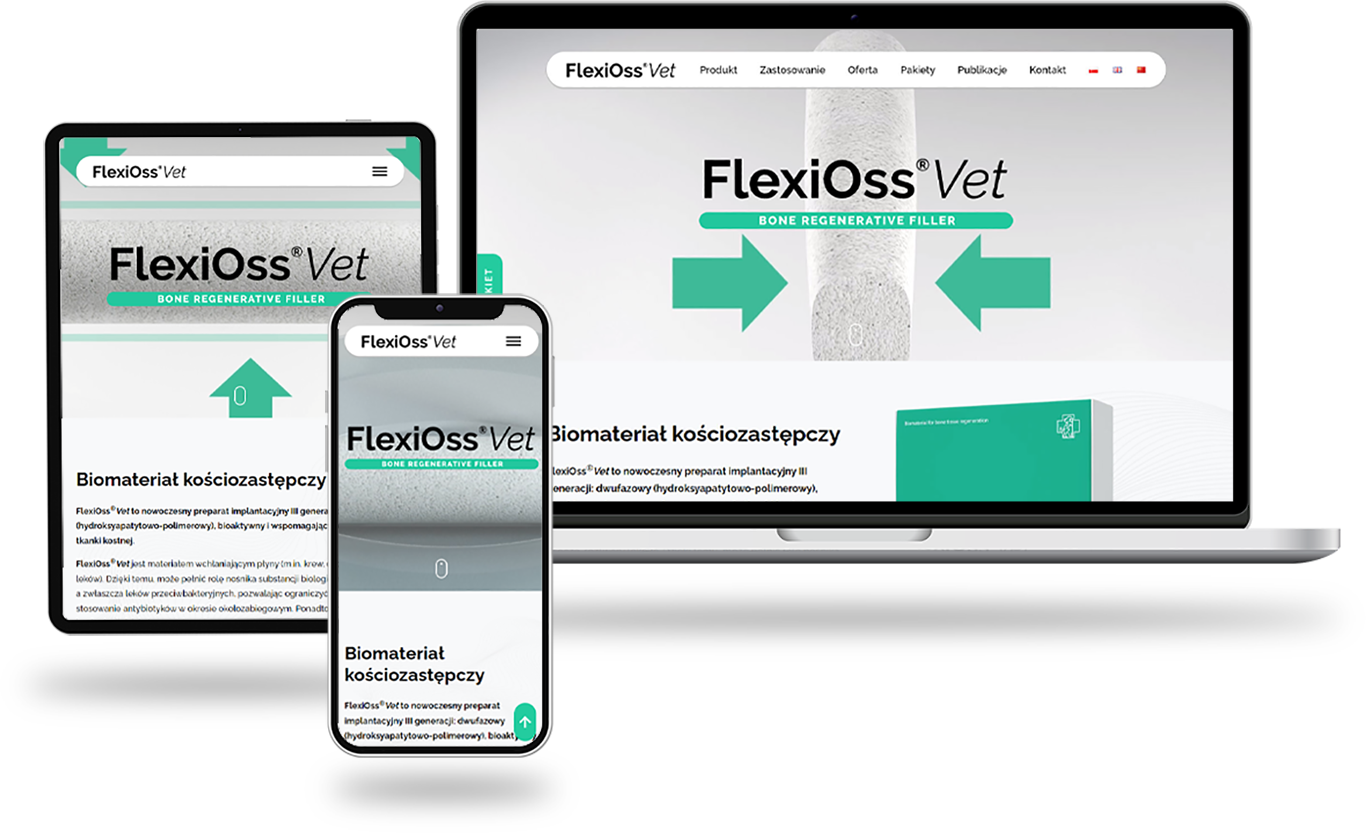
![Strona główna witryny internetowej flexiossvet.pl [dostęp: 5 lutego 2024]](https://vena.lublin.pl/wp-content/uploads/2024/02/zrzut-ekranu-strony-internetowej-flexioss-pl.jpg)
Proces tworzenia
Projektowanie strony WWW rozpoczęło się od serii warsztatów / konsultacji z klientem, mających na celu dokładne zrozumienie produktu oraz określenie głównych grup docelowych. Następnie, zespół Vena Art przystąpił do tworzenia wireframe’ów i prototypów strony, kładąc szczególny nacisk na intuicyjność nawigacji oraz sposoby prezentacji kluczowych informacji o produkcie.
Design i UX
Wizualnie, strona miała odzwierciedlać nowoczesność i zaawansowanie technologiczne FlexiOss®Vet. Zespół projektowy zdecydował się na czystą, minimalistyczną estetykę z wykorzystaniem medycznych jasnozielonych i białych tonów, aby podkreślić aspekt naukowy i medyczny produktu. Duże znaczenie przywiązano do UX (ang. User Experience), aby użytkownicy mogli łatwo odnaleźć najważniejsze informacje, takie jak opis produktu, badania przypadków oraz instrukcje użycia. W projekcie nie mogło oczywiście zabraknąć animacji i rozwiązań multimedialnych podkreślających korzyści i ułatwiających percepcję przekazu.

Technologia i optymalizacja
Strona internetowa została zbudowana z myślą o szybkości i responsywności, zapewniając płynne działanie zarówno na komputerach, jak i urządzeniach mobilnych. Zespół Vena Art wykorzystał najnowsze technologie webowe, aby strona była łatwa w utrzymaniu i skalowalna, co jest kluczowe w przypadku ewentualnego rozszerzania linii produktów FlexiOss®Vet.
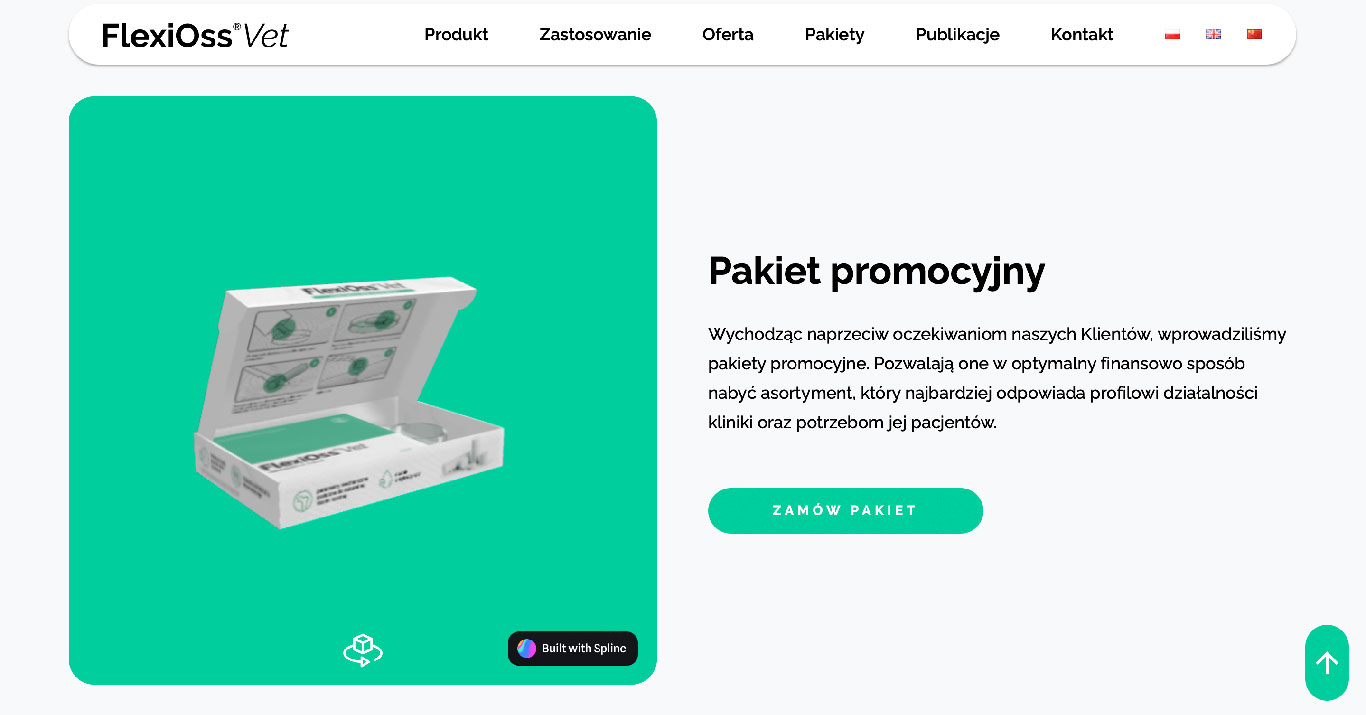
Całość dopełnia w pełni interaktywny pakiet promocyjny — obiekt 3D zaprojektowany i wdrożony za pomocą narzędzia spod znaku Spline, który użytkownik może zbliżać i obracać według własnego uznania.
I jeszcze jedno…
Projektowanie strony dla FlexiOss®Vet było dla agencji Vena Art nie tylko wyzwaniem, ale również okazją do wykorzystania najnowszych trendów w designie i technologii webowej. Efekt końcowy, łączący w sobie wysoką funkcjonalność z atrakcyjnym wyglądem, jest dowodem na to, że zaawansowane technologicznie produkty wymagają równie zaawansowanych rozwiązań w dziedzinie web designu.
Dzięki współpracy z klientem i zrozumieniu unikalnych właściwości FlexiOss®Vet, Vena Art stworzyła stronę internetową, która nie tylko prezentuje produkt, ale również edukuje i informuje specjalistów medycznych o jego potencjale. To pokazuje, jak ważne jest połączenie wiedzy specjalistycznej z doświadczeniem w projektowaniu, aby osiągnąć najlepszy możliwy rezultat.